May 23-27, 2016
1-Class Test on Canvas:
https://canyons.instructure.com/
2-Submit Portfolio
http://goo.gl/forms/rZtu7uE5ZV
3-State Test Code:
1: HA3CAD4Q
2: BVANDC7F
4: VW84SSEZ
6: ZPALKU8H
7: SGTEUSU6
https://www.precisionexams.com/usoe/welcome/
5-Sr. Survey. (Only if you are a Senior.)
https://docs.google.com/forms/d/1TbUOWALnj1s-h--eyNkq5tQC4vPidQ0UzwQl4-GWWkI/viewform
Starter Question
Wednesday, May 25, 2016
Tuesday, May 24, 2016
Week 39b 2016 Portfolio
May 23 -27, 2016
Portfolio Checklist
Home Page
Show most recent art work.
Biography Page
Describe yourself.
Animation
-Cartoon Animation
-six still image
-Animated gif.
App Design
-App Icon & Home Screen
-App Pages (3 more screens)
-App Mock up (coded .swf)
Film
-Intro
-Video Copilot Effect
-Green Screen
-Film Project
-Film Poster
Web Design
-Home Page
-Page 2
-Page 3
-Page 4
-50pts (Create Pre-Test) May 26, 27
Standards for Digital Media 1B #811
Portfolio Checklist
Home Page
Show most recent art work.
Biography Page
Describe yourself.
Animation
-Cartoon Animation
-six still image
-Animated gif.
App Design
-App Icon & Home Screen
-App Pages (3 more screens)
-App Mock up (coded .swf)
Film
-Intro
-Video Copilot Effect
-Green Screen
-Film Project
-Film Poster
Web Design
-Home Page
-Page 2
-Page 3
-Page 4
-50pts (Create Pre-Test) May 26, 27
Standards for Digital Media 1B #811
Friday, May 20, 2016
Week 38 2016 Study Guide
May 16 - 20, 2016
Practice Test:
Period 2: Digital Media Practice Test (052016_1) Results
Period 2: Digital Media Practice Test (052016_2) Results
Period 4: Digital Media Practice Test (052016_4) Results
Period 6: Digital Media Practice Test (052016_6) Results
Period 7: Digital Media Practice Test (052016_7) Results
Assignment: Study for test.
Digital Media 1B State Standards
:-) (-:
Keyframe
Frame by Frame Animation:
Tween
FPS: Frames Per Second
24 FPS for Animation.
Camera Angles
Helpful websites for study:

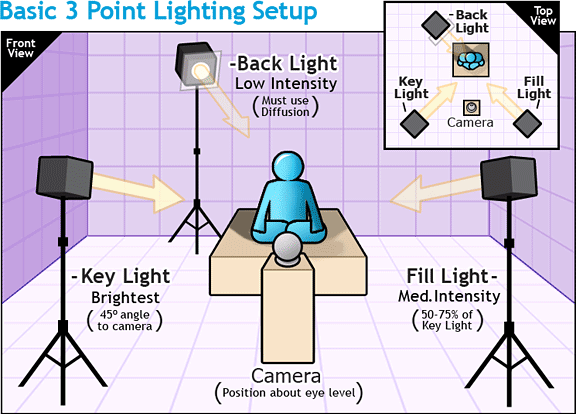
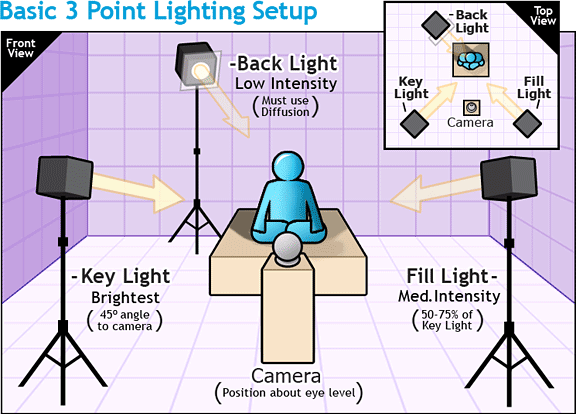
http://www.mediacollege.com/lighting/three-point/ Lighting
http://www.mediacollege.com/lighting/ambient/ Ambient Lighting
Point Light:
http://escience.anu.edu.au/lecture/cg/IlluminationJ3D/pointLights.en.html


Aspect Ratio:
http://apex.infogridpacific.com/dcp/flo-aspect-ratio.html
Practice Test:
Period 2: Digital Media Practice Test (052016_1) Results
Period 2: Digital Media Practice Test (052016_2) Results
Period 4: Digital Media Practice Test (052016_4) Results
Period 6: Digital Media Practice Test (052016_6) Results
Period 7: Digital Media Practice Test (052016_7) Results
Assignment: Study for test.
Digital Media 1B State Standards
STANDARD 8
2D Animation -- Students will produce and utilize 2D animation.
:-) (-:
Keyframe
Frame by Frame Animation:
Tween
FPS: Frames Per Second
24 FPS for Animation.
STANDARD 9
Digital Video: Students will plan, create, edit, and publish digital video.
Camera Angles
Helpful websites for study:

http://www.mediacollege.com/lighting/three-point/ Lighting
http://www.mediacollege.com/lighting/ambient/ Ambient Lighting
Point Light:
http://escience.anu.edu.au/lecture/cg/IlluminationJ3D/pointLights.en.html


Aspect Ratio:
http://apex.infogridpacific.com/dcp/flo-aspect-ratio.html
Monday, May 16, 2016
Week 37 2016 Coding
March 16 - 20, 2015
Assignment: Flash App Design.
Details: Build, Code, Evaluate, Launch your app.
Flash App Design
end
Mit App Inventor

http://appinventor.mit.edu/explore/
Flowlab

http://flowlab.io/
Assignment: Flash App Design.
Details: Build, Code, Evaluate, Launch your app.
Flash App Design
end
Mit App Inventor

http://appinventor.mit.edu/explore/
Flowlab
http://flowlab.io/
Monday, May 9, 2016
Week 36 App Icon & Home Screen
May 9-13, 2016
Object: Use correct dimensions for creating an mobile application.
App icon and image sizes (All sizes measured in pixels and 72 resolution)
-Icon Size: 1024 x 1024
https://developer.apple.com/library/ios/documentation/userexperience/conceptual/mobilehig/IconMatrix.html
App image sizes (All sizes measured in pixels and 72 resolution)
-iPhone 5: Image Screen Size: 1136 x 640
1334 x 750 (@2x) for landscape
Object: Use correct dimensions for creating an mobile application.
App icon and image sizes (All sizes measured in pixels and 72 resolution)
-Icon Size: 1024 x 1024
https://developer.apple.com/library/ios/documentation/userexperience/conceptual/mobilehig/IconMatrix.html
App image sizes (All sizes measured in pixels and 72 resolution)
-iPhone 5: Image Screen Size: 1136 x 640
For iPhone 6:
750 x 1334 (@2x) for portrait1334 x 750 (@2x) for landscape
Wednesday, May 4, 2016
Week 35a 2016 Planning
May 2 - 6, 2016
Assignment: App & Web Design
ADDIE Model
Adobe professional Model
Assignment: Turn in on a word document.
-App Name
-Goal
-Description
-Target Audience
Assignment: App & Web Design
Details: Planning, Design, & Development:
ADDIE Model
a.
Analyze -- gather and process contextual information affecting the
goals, structure, purpose, content, audience, and design of a project.
b. Design -- plan the general look an scope of the application and the media it will use, along with the
budget, tools, objectives, outline content, storyboard, and schedule.
c. Develop – collect & create digital media content and testing of the application
d. Implement – publish the finished project and make it available to its audience.
e. Evaluate -- assess the effectiveness of the project with the target audience and make
adjustments in future revisions.
Adobe professional Model
Design and Development Process
a. Define -- Goals, target audience, content, and delivery requirements
b. Structure – Flowchart to portray the overall structure and screen views of the project
c. Design – design of comps, review with client, redesign from client feedback, and production
storyboard
d.
Build and test – project production based on storyboards, technical and
usability testing, revision, and final project presentation
e. Launch – launch and publish project
Assignment: Turn in on a word document.
-App Name
-Goal
-Description
-Target Audience
Structure &
Design
Assignment: Create a flowchart
to portray the overall structure and screen views of the project.
Development
Assignment: Research code and programs to code in.
Subscribe to:
Posts (Atom)



